|
|
| (Der Versionsvergleich bezieht 12 dazwischenliegende Versionen mit ein.) |
| Zeile 1: |
Zeile 1: |
| | Es gibt ein Standard-Layout des business managers. Dieses Layout kann für jede Firma individuell angepaßt werden (Firmeneinstellungen). Das so angepasste Layout gilt für alle Benutzer dieser Firma. Allerdings kann jeder Benutzer das firmenspezifische Layout wiederum individuell seinen eigenen Wünschen anpassen (Benutzereinstellungen). | | Es gibt ein Standard-Layout des business managers. Dieses Layout kann für jede Firma individuell angepaßt werden (Firmeneinstellungen). Das so angepasste Layout gilt für alle Benutzer dieser Firma. Allerdings kann jeder Benutzer das firmenspezifische Layout wiederum individuell seinen eigenen Wünschen anpassen (Benutzereinstellungen). |
| | | | |
| - | Das Layout wird im Layout Manager eingestellt. Alle möglichen Einstellungen werden in Gruppen eingeteilt:
| |
| - | * Allgemein
| |
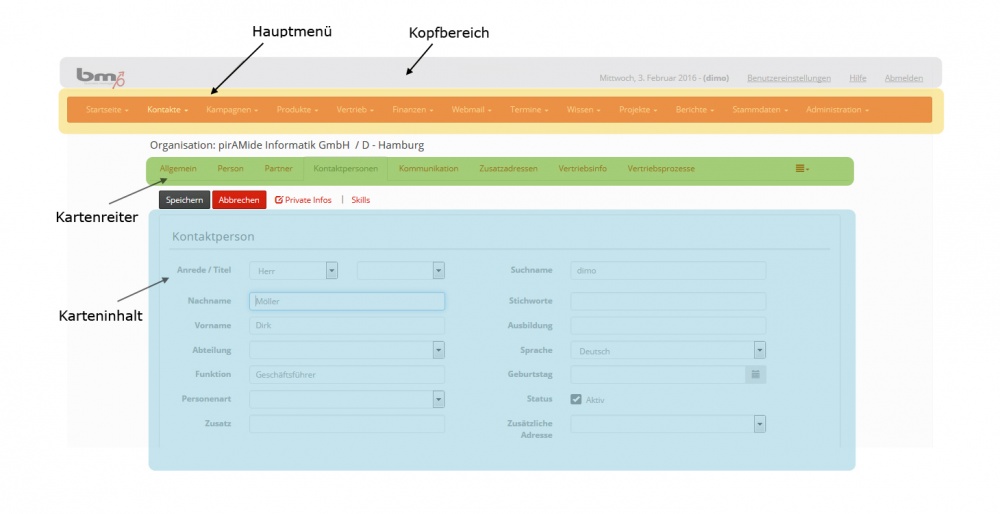
| - | * Kopfbereich
| |
| - | * Hauptmenü
| |
| - | * Kartenreiter
| |
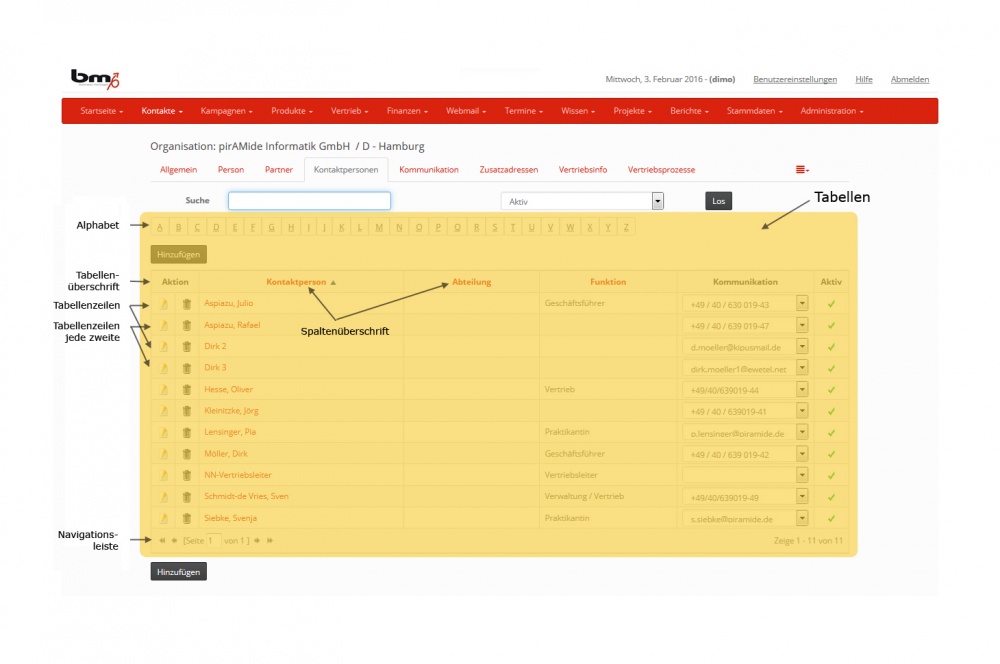
| - | * Tabellen
| |
| - | * Karteninhalte
| |
| - | * Kalender
| |
| - | * Aufgaben
| |
| - | * Startseite
| |
| - | * Projekte
| |
| | <br /> | | <br /> |
| | Die nächsten Bilder kennzeichnen diese Bereiche auf den Seiten des business managers: | | Die nächsten Bilder kennzeichnen diese Bereiche auf den Seiten des business managers: |
| Zeile 22: |
Zeile 11: |
| | Im Folgenden werden die einzelnen Einstellungen beschrieben. | | Im Folgenden werden die einzelnen Einstellungen beschrieben. |
| | | | |
| - | | + | Das Layout wird im Layout Manager eingestellt. Alle möglichen Einstellungen werden in Gruppen eingeteilt: |
| - | == Allgemein ==
| + | * [[Layout Version 6 - Allgemein |Allgemein]] |
| - | | + | * [[Layout Version 6 - Kopfbereich|Kopfbereich]] |
| - | Hier wird in den Abbildungen bespielhaft dargestellt, worauf sich die einzelnen Einstellungen auswirken.
| + | * [[Layout Version 6 - Hauptmenü|Hauptmenü]] |
| - | | + | * [[Layout Version 6 - Kartenreiter |Kartenreiter]] |
| - | {| class="wikitable"
| + | * [[Layout Version 6 - Tabellen|Tabellen]] |
| - | |-
| + | * [[Layout Version 6 - Karteninhalte |Karteninhalte]] |
| - | ! style="width:15em" | Einstellung!! style="width:55em" | Beispiel!! style="width:30em" | Kommentar
| + | * [[Layout Version 6 - Kalender|Kalender]] |
| - | |-
| + | * [[Layout Version 6 - Aufgaben|Aufgaben]] |
| - | | Seite
| + | * [[Layout Version 6 - Startseite|Startseite]] |
| - | |
| + | * [[Layout Version 6 - Projekte|Projekte]] |
| - | Hintergrundfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Seite-Hintergrundfarbe.jpg|500px]]
| + | |
| - | <br />
| + | |
| - | <br />Schriftfarbe
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Seite-Schriftfarbe.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Links
| + | |
| - | |
| + | |
| - | Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Links.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Links mit Fokus
| + | |
| - | |
| + | |
| - | Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Link mit Fokus.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Eingabefelder
| + | |
| - | |
| + | |
| - | Hintergrundfarbe, Schriftfarbe, Schriftart, Schriftgröße, Rahmenfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Eingabefeld.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Eingabefelder mit Fokus
| + | |
| - | |
| + | |
| - | Rahmenfarbe, Box Schatten:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Eingabefeld mit Fokus.jpg|500px]]
| + | |
| - | |
| + | |
| - | Eingabefeld, in dem sich der Cursor befindet.
| + | |
| - | |-
| + | |
| - | | Schaltfläche allgemein
| + | |
| - | |
| + | |
| - | Schriftart, Schriftgröße:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Schaltfläche allgemein.jpg|500px]] | + | |
| - | |
| + | |
| - | Hier wird das Layout der Bezeichnungen definiert, die sich auf den Schaltflächen befinden
| + | |
| - | |-
| + | |
| - | | Schaltfläche normal
| + | |
| - | |
| + | |
| - | Schriftfarbe, Hintergrundfarbe, Rahmenfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Schaltfläche normal.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Schaltfläche normal (Gradient)
| + | |
| - | |
| + | |
| - | Hintergrundfarbe (Gradient), Rahmen:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Schaltfläche normal Gradient.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Schaltfläche "Abbrechen"
| + | |
| - | |
| + | |
| - | Schriftfarbe, Hintergrundfarbe, Rahmenfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Schaltfläche Abbrechen.jpg|500px]] | + | |
| - | |
| + | |
| - | Das Layout der Schaltfläche mir der Bezeichnung "Abbrechen" kann separat definiert werden.
| + | |
| - | |-
| + | |
| - | | Schaltfläche "Abbrechen" (Gradient)
| + | |
| - | |
| + | |
| - | Hintergundfarbe (Gradient), Rahmenfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Allgemein-Schaltfläche Abbrechen Gradient.jpg|500px]]
| + | |
| - | |
| + | |
| - | |}
| + | |
| - | | + | |
| - | == Kopfbereich ==
| + | |
| - | | + | |
| - | {| class="wikitable"
| + | |
| - | |-
| + | |
| - | ! style="width:15em" | Einstellung!! style="width:55em" | Beispiel!! style="width:30em" | Kommentar
| + | |
| - | |-
| + | |
| - | | Kopfbereich | + | |
| - | |
| + | |
| - | Schriftart, -größe, -gewichtung, Rahmenfarbe, Hintergrundfarbe, Hintergrundfarbe (Gradient)
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Kopfbereich.jpg|500px]]
| + | |
| - | |
| + | |
| - | |}
| + | |
| - | | + | |
| - | == Hauptmenü ==
| + | |
| - | | + | |
| - | {| class="wikitable"
| + | |
| - | |-
| + | |
| - | ! style="width:15em" | Einstellung!! style="width:55em" | Beispiel!! style="width:30em" | Kommentar
| + | |
| - | |-
| + | |
| - | | Hauptmenü
| + | |
| - | |
| + | |
| - | Schriftfarbe, Schriftgröße, Schriftstärke, Rahmenfarbe, Hintergrundfarbe, Hintergrundfarbe (Gradient):
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Hauptmenü-Hauptmenü.jpg|500px]] | + | |
| - | |
| + | |
| - | Der Gradient wird durch zwei Farbwerte festgelegt. Der Erste Farbwert definiert die Farbe am oberen Rand der Fläche, der zweite Wert die Farbe am unteren Rand der Fläche. Zwischen oberem und unterem Rand wird ein Verlaug dieser Farbwerte dargestellt.
| + | |
| - | |-
| + | |
| - | | Inaktive Module
| + | |
| - | |
| + | |
| - | Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Hauptmenü-Inaktive Module.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Inaktives Modul mit Fokus
| + | |
| - | |
| + | |
| - | Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Hauptmenü-Inaktive Module mit Fokus.jpg|500px]] | + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Aktives Modul
| + | |
| - | |
| + | |
| - | Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Hauptmenü-Aktives Modul.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Dropdown-Menü allgemein
| + | |
| - | |
| + | |
| - | Schriftart, Schriftgröße, Schriftstärke, Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Hauptmenü-Drop-Down-Menü.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Dropdown-Menü Trenner
| + | |
| - | |
| + | |
| - | Hintergrundfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Hauptmenü-Drop-Down-Menü-Trenner.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Dropdown-Menü mit Fokus
| + | |
| - | |
| + | |
| - | Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Hauptmenü-Drop-Down-mit-Fokus.jpg|500px]]
| + | |
| - | |Für die Hintergrundfarbe wird die Einstellung "Hauptmenü - Hintergrundfarbe" verwendet.
| + | |
| - | |-
| + | |
| - | | Dropdown-Untermenü
| + | |
| - | |
| + | |
| - | Hintergrundfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Hauptmenü-Drop-Down-Untermenü.jpg|500px]]|
| + | |
| - | |}
| + | |
| - | | + | |
| - | == Kartenreiter ==
| + | |
| - | | + | |
| - | {| class="wikitable"
| + | |
| - | |-
| + | |
| - | ! style="width:15em" | Einstellung!! style="width:55em" | Beispiel!! style="width:30em" | Kommentar
| + | |
| - | |-
| + | |
| - | | Aktive Karte
| + | |
| - | |
| + | |
| - | Schriftfarbe, Hintergrundfarbe, Rahmenfarbe, Hintergundfarbe (Gradient):
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Kartenreiter-Aktive Karte.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Rand unten
| + | |
| - | |
| + | |
| - | Rahmenfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Kartenreiter-Rand unten.jpg|500px]] | + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Inaktive Karten
| + | |
| - | |
| + | |
| - | Schriftfarbe, Schriftart, Schriftgröße, Schriftstärke:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Kartenreiter-Inaktive Karten.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Inaktive Karte mit Fokus
| + | |
| - | |
| + | |
| - | Rahmenfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Kartenreiter-Inaktive Karten mit Fokus.jpg|500px]]
| + | |
| - | |
| + | |
| - | |}
| + | |
| - | | + | |
| - | | + | |
| - | == Tabellen ==
| + | |
| - | | + | |
| - | {| class="wikitable"
| + | |
| - | |-
| + | |
| - | ! style="width:15em" | Einstellung!! style="width:55em" | Beispiel!! style="width:30em" | Kommentar
| + | |
| - | |-
| + | |
| - | | Tabellenüberschrift
| + | |
| - | |
| + | |
| - | Hintergundfarbe (Gradient), Schriftart, Schriftgröße, Schriftstärke, Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Tabellen-Tabellenüberschrift.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Spaltenüberschrift
| + | |
| - | |
| + | |
| - | Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Tabellen-Spaltenüberschrift.jpg|500px]] | + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Tabellenzeilen
| + | |
| - | |
| + | |
| - | Hintergundfarbe, Rahmenfarbe, Schriftart, Schriftgröße, Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Tabellen-Tabellenzeilen.jpg|500px]] | + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Tabellenzeilen (jede zweite)
| + | |
| - | |
| + | |
| - | Hintergundfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Tabellen-Tabellenzeilen jede zweite.jpg|500px]] | + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Tabellenzeilen mit Fokus
| + | |
| - | |
| + | |
| - | Hintergundfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Tabellen-Tabellenzeile mit Fokus.jpg|500px]] | + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Navigationsleiste
| + | |
| - | |
| + | |
| - | Hintergundfarbe, Rahmenfarbe, Schriftart, Schriftgröße, Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Tabellen-Navigationsleiste.jpg|500px]] | + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Alphabet
| + | |
| - | |
| + | |
| - | Hintergundfarbe, Rahmenfarbe, Schriftart, Schriftgröße, Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Tabellen-Alphabet.jpg|500px]]
| + | |
| - | |
| + | |
| - | |}
| + | |
| - | | + | |
| - | == Karteninhalte ==
| + | |
| - | | + | |
| - | {| class="wikitable"
| + | |
| - | |-
| + | |
| - | ! style="width:15em" | Einstellung!! style="width:55em" | Beispiel!! style="width:30em" | Kommentar
| + | |
| - | |-
| + | |
| - | | Überschrift
| + | |
| - | |
| + | |
| - | Hintergundfarbe (Gradient), Rahmenfarbe, Schriftfarbe, Schriftart:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Karteninhalte-Überschriften.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Texte
| + | |
| - | |
| + | |
| - | Schriftart, Schriftgröße, Schriftfarbe:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Karteninhalte-Texte.jpg|500px]]
| + | |
| - | |
| + | |
| - | |-
| + | |
| - | | Kartenhintergrund
| + | |
| - | |
| + | |
| - | Hintergund:
| + | |
| - | <br />
| + | |
| - | <br />
| + | |
| - | [[Datei:Karteninhalte-Kartenhintergrund.jpg|500px]]
| + | |
| - | |
| + | |
| - | |}
| + | |
| - | | + | |
| - | | + | |
| - | == Kalender ==
| + | |
| - | | + | |
| - | | + | |
| - | == Aufgaben ==
| + | |
| - | | + | |
| - | | + | |
| - | == Startseite ==
| + | |
| - | | + | |
| - | | + | |
| - | == Projekte ==
| + | |
Es gibt ein Standard-Layout des business managers. Dieses Layout kann für jede Firma individuell angepaßt werden (Firmeneinstellungen). Das so angepasste Layout gilt für alle Benutzer dieser Firma. Allerdings kann jeder Benutzer das firmenspezifische Layout wiederum individuell seinen eigenen Wünschen anpassen (Benutzereinstellungen).
Im Folgenden werden die einzelnen Einstellungen beschrieben.
Das Layout wird im Layout Manager eingestellt. Alle möglichen Einstellungen werden in Gruppen eingeteilt: