Konfiguration des Layouts (ab Version 6)
Aus bmWiki
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 117: | Zeile 117: | ||
<br /> | <br /> | ||
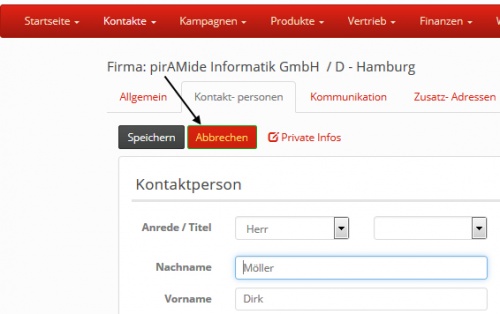
[[Datei:Allgemein-Schaltfläche Abbrechen Gradient.jpg|500px]] | [[Datei:Allgemein-Schaltfläche Abbrechen Gradient.jpg|500px]] | ||
| + | | | ||
| + | |} | ||
| + | |||
| + | == Kopfbereich == | ||
| + | |||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! style="width:15em" | Einstellung!! style="width:55em" | Beispiel!! style="width:30em" | Kommentar | ||
| + | |- | ||
| + | | Kopfbereich | ||
| + | | | ||
| + | Schriftart, -größe, -gewichtung, Rahmenfarbe, Hintergrundfarbe, -farbverlauf | ||
| + | <br /> | ||
| + | <br /> | ||
| + | [[Datei:Kopfbereich.jpg|500px]] | ||
| | | | ||
|} | |} | ||
Version vom 2. März 2016, 14:57 Uhr
Es gibt ein Standard-Layout des business managers. Dieses Layout kann für jede Firma individuell angepaßt werden (Firmeneinstellungen). Das so angepasste Layout gilt für alle Benutzer dieser Firma. Allerdings kann jeder Benutzer das firmenspezifische Layout wiederum individuell seinen eigenen Wünschen anpassen (Benutzereinstellungen).
Das Layout wird im Layout Manager eingestellt. Alle möglichen Einstellungen werden in Gruppen eingeteilt:
- Allgemein
- Kopfbereich
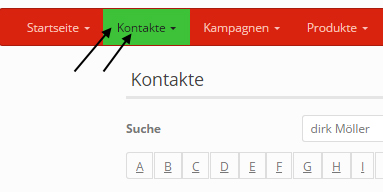
- Hauptmenü
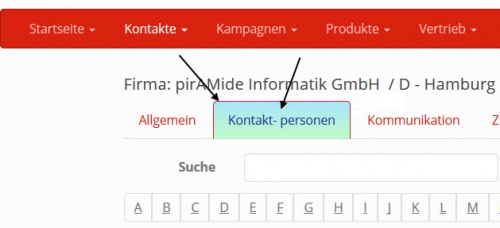
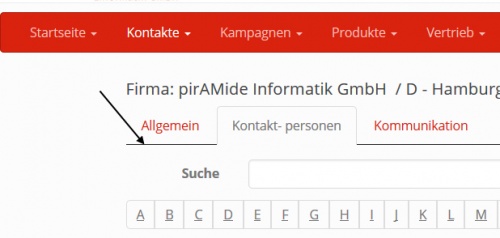
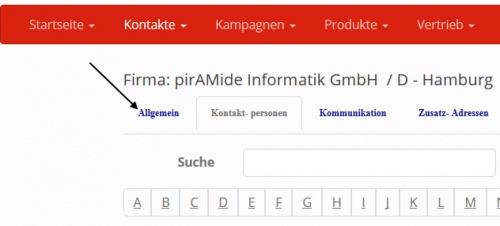
- Kartenreiter
- Tabellen
- Karteninhalte
- Kalender
- Aufgaben
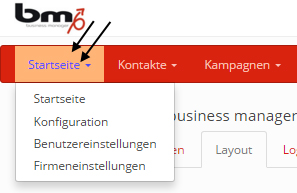
- Startseite
- Projekte
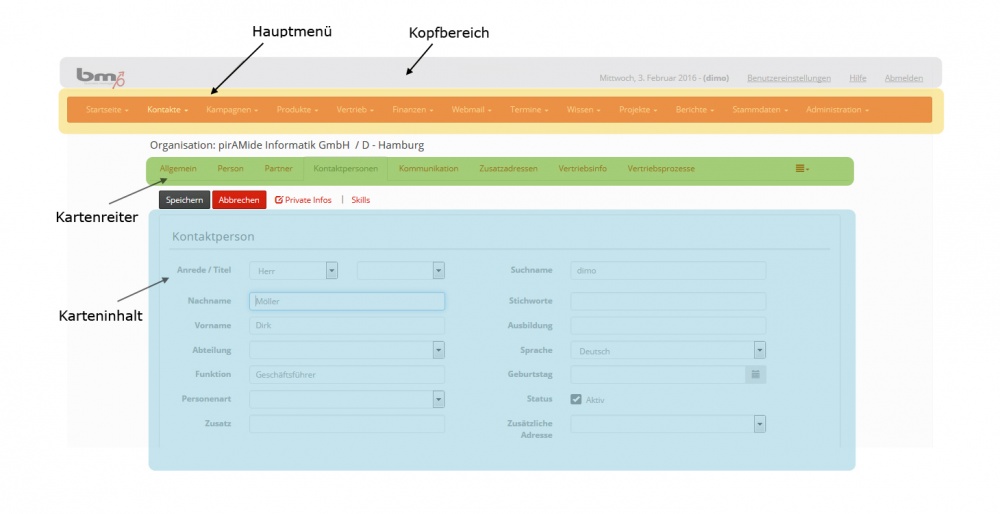
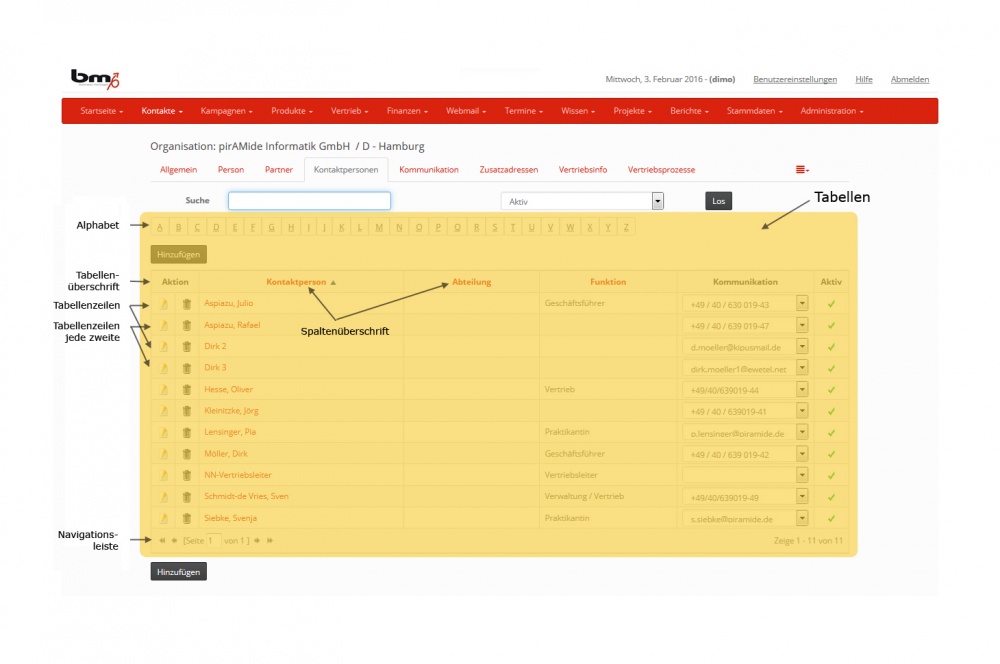
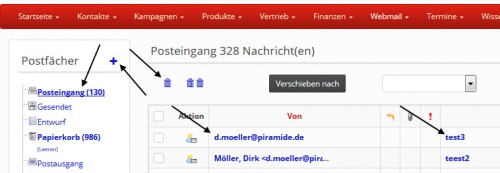
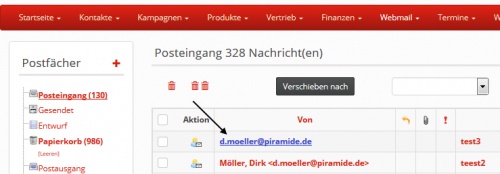
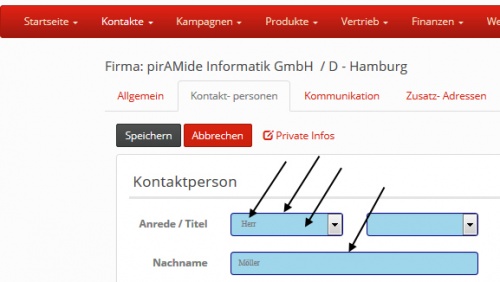
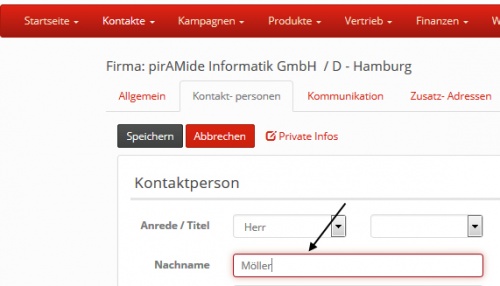
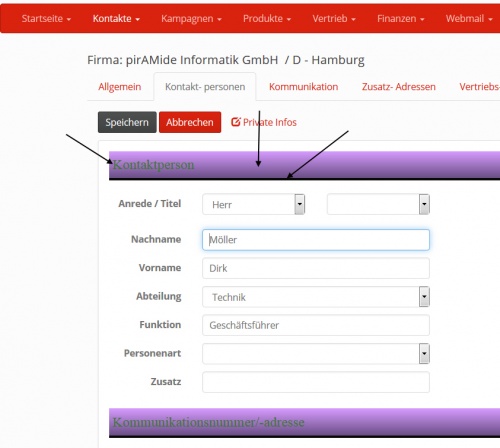
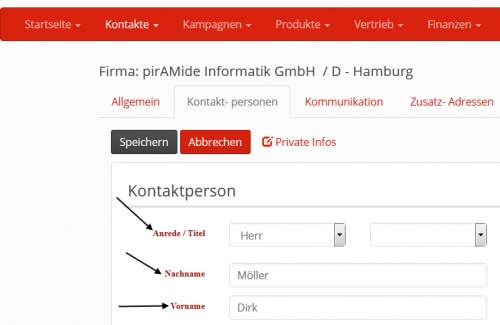
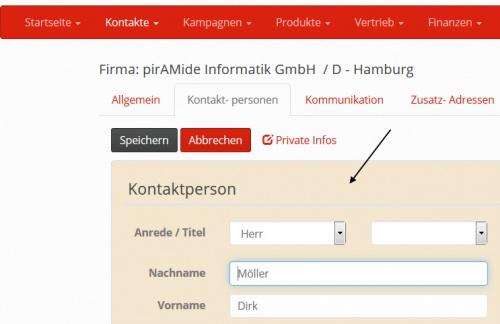
Die nächsten Bilder kennzeichnen diese Bereiche auf den Seiten des business managers:
Im Folgenden werden die einzelnen Einstellungen beschrieben.
Inhaltsverzeichnis |
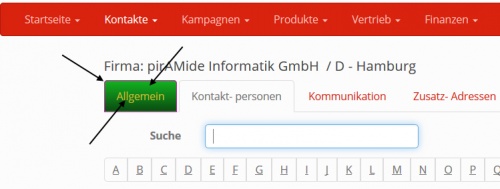
Allgemein
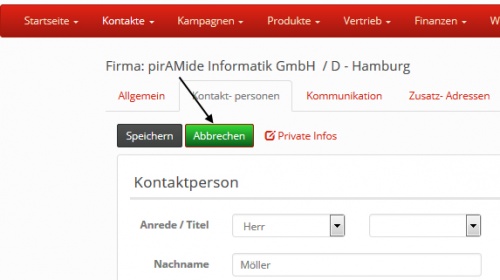
Hier wird in den Abbildungen bespielhaft dargestellt, worauf sich die einzelnen Einstellungen auswirken.
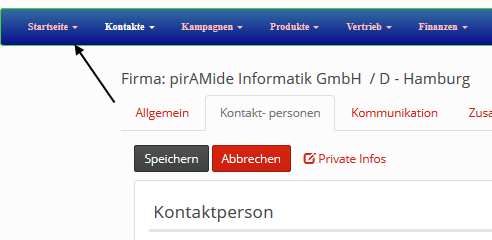
Kopfbereich
| Einstellung | Beispiel | Kommentar |
|---|---|---|
| Kopfbereich |
Schriftart, -größe, -gewichtung, Rahmenfarbe, Hintergrundfarbe, -farbverlauf
|
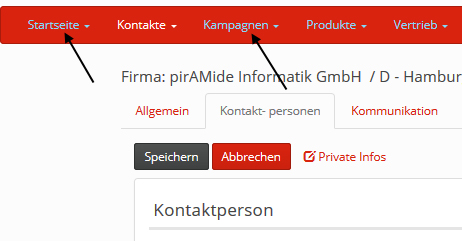
Hauptmenü
Kartenreiter
| Einstellung | Beispiel | Kommentar |
|---|---|---|
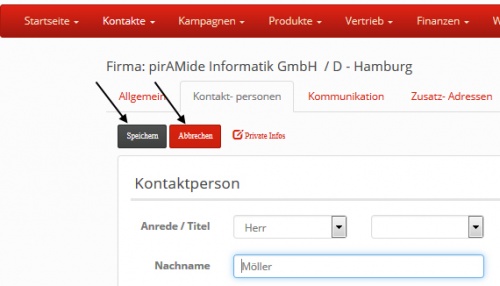
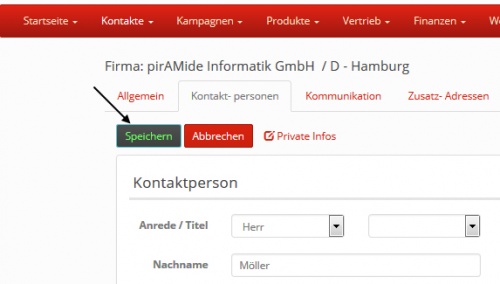
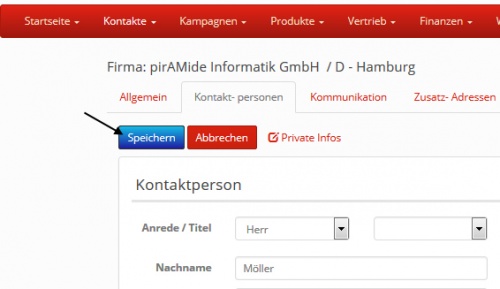
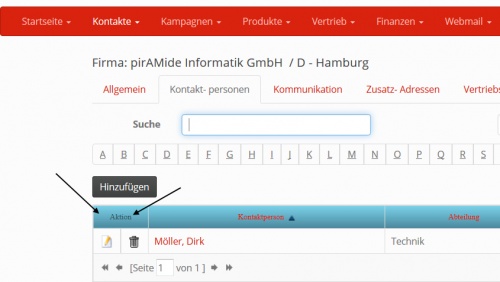
| Aktive Karte |
Schriftfarbe, Hintergrundfarbe, Rahmenfarbe, Hintergundfarbe (Gradient):
| |
| Rand unten | ||
| Inaktive Karten | ||
| Inaktive Karte mit Fokus |
Tabellen
| Einstellung | Beispiel | Kommentar |
|---|---|---|
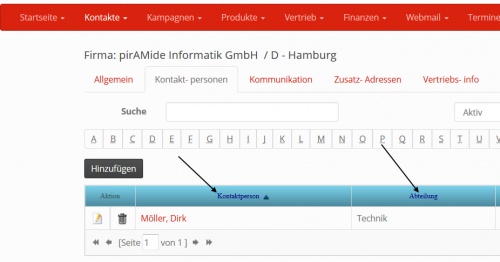
| Tabellenüberschrift |
Hintergundfarbe (Gradient), Schriftart, Schriftgröße, Schriftstärke, Schriftfarbe:
| |
| Spaltenüberschrift | ||
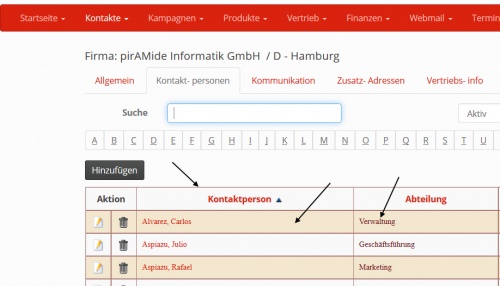
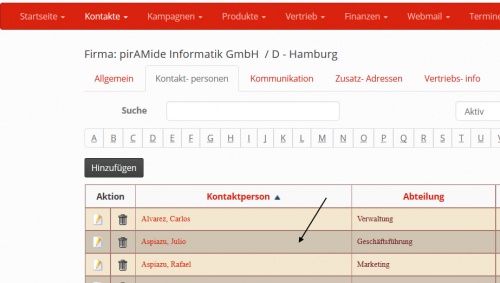
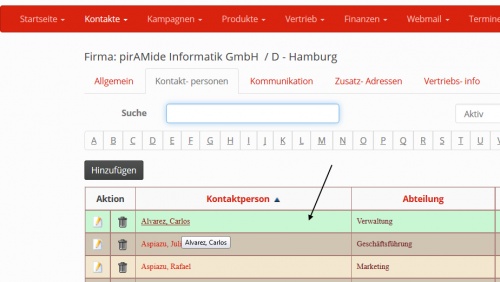
| Tabellenzeilen |
Hintergundfarbe, Rahmenfarbe, Schriftart, Schriftgröße, Schriftfarbe:
| |
| Tabellenzeilen (jede zweite) | ||
| Tabellenzeilen mit Fokus | ||
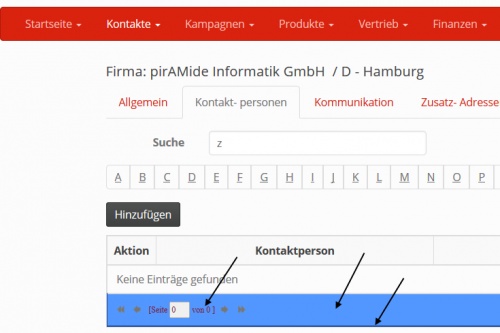
| Navigationsleiste |
Hintergundfarbe, Rahmenfarbe, Schriftart, Schriftgröße, Schriftfarbe:
| |
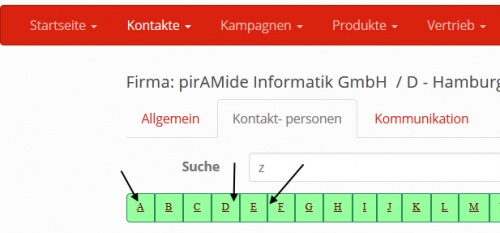
| Alphabet |
Hintergundfarbe, Rahmenfarbe, Schriftart, Schriftgröße, Schriftfarbe:
|
Karteninhalte
| Einstellung | Beispiel | Kommentar |
|---|---|---|
| Überschrift |
Hintergundfarbe (Gradient), Rahmenfarbe, Schriftfarbe, Schriftart:
| |
| Texte | ||
| Kartenhintergrund |